Visual live CSS editor for everyone to adapt the looks of your website.

Adding styles to your page
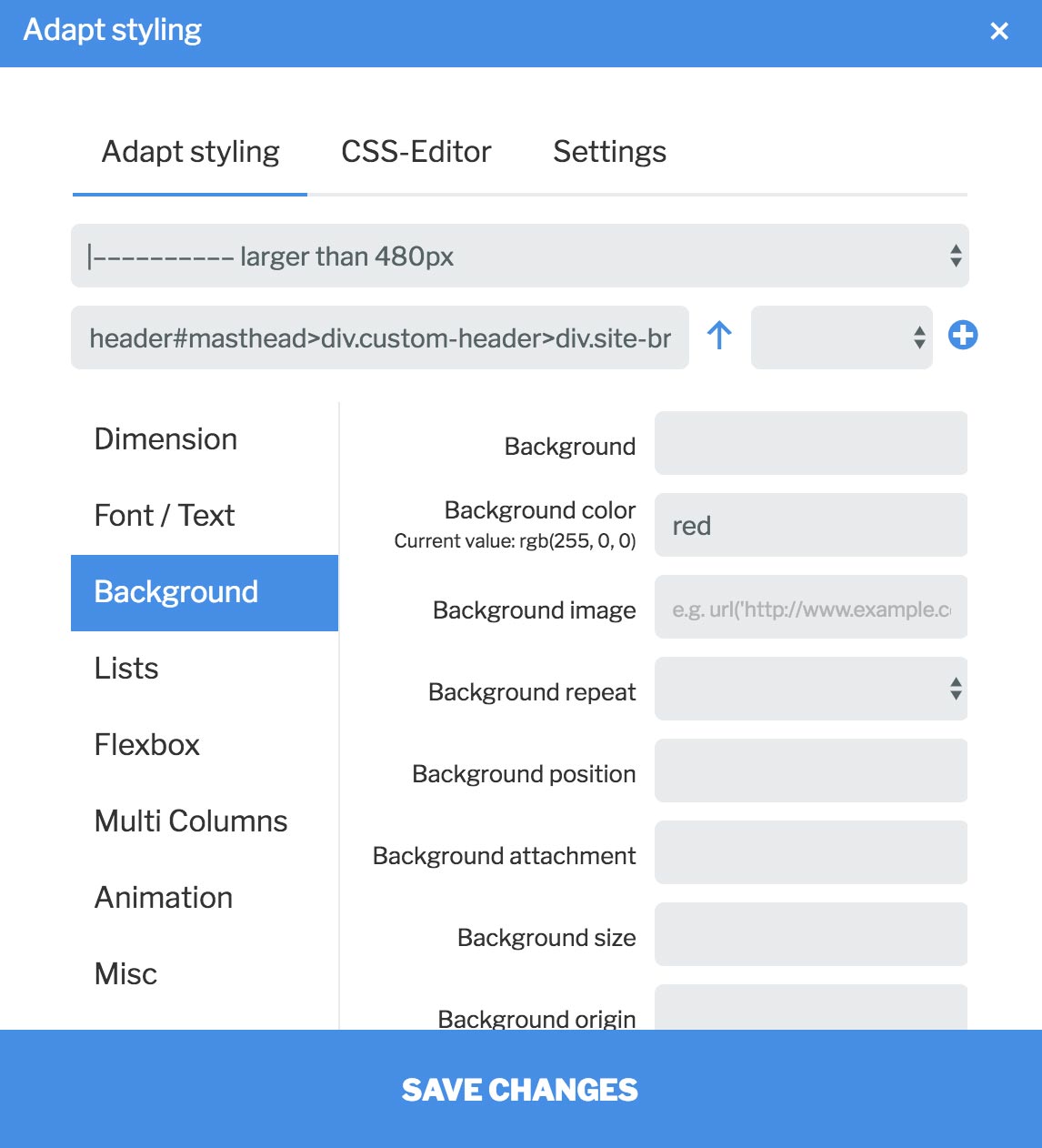
Adapting the looks of your website is super simple using Probuilder. Simply click on a website element, set values in the Probuilder editor and see the changes live. Set styles for specific device widths to create responsive designs. Add pseudo-classes and pseudo-elements, add custom CSS using the manual editor and decide whether the styles should apply to the current page only or to the whole website.
Click Save Changes and the new styling is online and visible for anyone. It has never been faster and simpler to change parts of your website according to your needs and wishes.
Boost Probuilder using Pro features
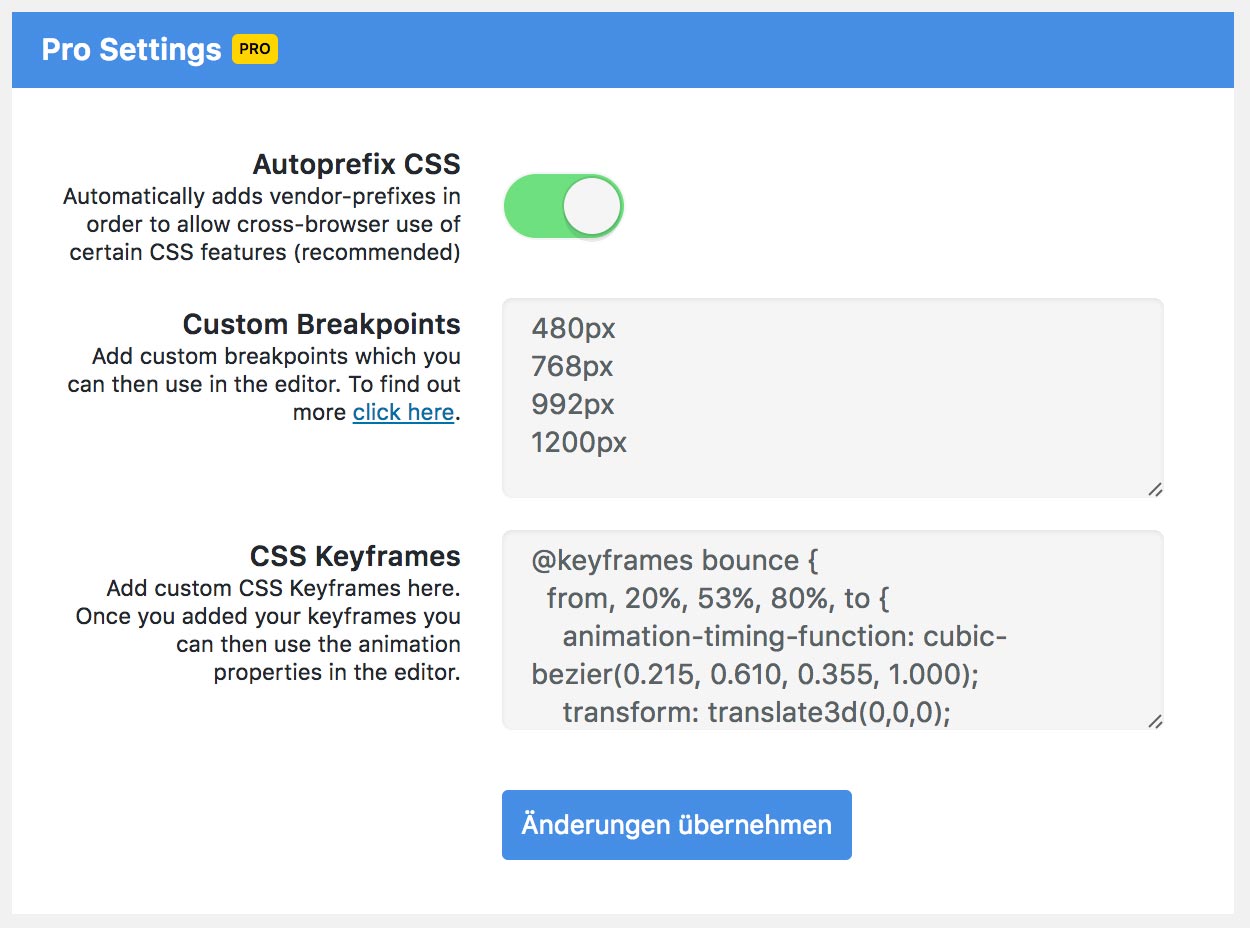
If you like Probuilder you will love Probuilder PRO! With Probuilder PRO you get Probuilder plus useful additional features. One great feature is Probuilder’s Autoprefix feature. Many CSS rules need vendor prefixes in order to work in every browser. Some browsers will not understand specific css properties and need an additional CSS property. The Autoprefix feature will take care of that by automatically adding vendor prefixes to your CSS code when saving.
Another awesome feature of Probuilder PRO is the use of media queries. You can define custom breakpoints on the Probuilder settings page. You will then have the possibility in the editor to choose for which device widths you would like to add stylings. For example you might set the font size of a piece of text to 14px on desktop devices and then set it to 16px on mobile devices or so.
Probuilder PRO comes with many more features, see the full list here:
- Autoprefixer for cross-browser support
- Auto media queries with custom breakpoints
- Allow setting styles to specific page only
- Many more CSS properties
- Many more pseudo-classes and pseudo-elements
- Add custom CSS keyframes
- Many more features to come soon…