Getting Started Creating a WordPress plugin can be a rewarding endeavor. It allows you to add custom functionalities to your website, enhancing its performance and user experience. In this guide, we’ll walk you through the initial steps of getting started with your own WordPress plugin. Requirements Before diving into plugin development, ensure you have the right tools and knowledge. Here are the essential requirements: Basic Knowledge of PHP: WordPress plugins are primarily written in PHP,…
When I started developing plugins for WordPress I found it quite difficult to understand how to do database queries the right way. I had read about $wpdb, the $wpdb->prepare() method as well as different other methods like get_var(), get_results(), query()… In the end I was pretty confused as to when and how to use which method and how to use prepared statements. So for anyone struggling about this as well I created this quick tip…
Countless content management systems are available right from the ones available for free and to those that are premium but none can hold a candle to WordPress. The platform is exceptional not only because it carries a number of features along with it but also because there are endless possibilities of customizing the platform as per the requirement. With all these possibilities available with WordPress, it is very much important to keep the platform secured…
About WordPress
WordPress is the world’s most popular content management system. Originally it was designed for creating blogs however more and more people started using it as a system for building websites. The advantage of using WordPress is that it is super simple to create new content and maintain your website. It is also very easy to add new functionality to your website by choosing from thousands of plugins and installing them on your WordPress system.
Non-exclusive website designs
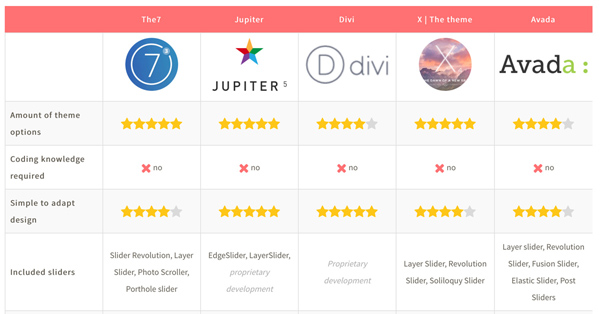
To define and adapt the layout and design of your website WordPress comes with the ability to install themes. Themes contain several files that specify what your website looks like. You can either download an existing theme (by choosing one of the thousands of free or charged themes out there) or create your own theme. Most of the themes that you can download from websites like ThemeForest or the WordPress theme directory can somehow be adapted from the WordPress admin area. You will probably be able to change colors, upload a logo or do some predefined page layout changes (like changing from a full-width website to a boxed website). However if you want to do some furthergoing changes to the website design or if you are creating your own theme you will have to add your own CSS and HTML code. While this might be useful if you wish to create a very unique design and have a clear picture in your head of what you want to build you will certainly need to have some coding knowledge. If you don’t have coding knowledge you will probably end up leaving the themes as they are or investing money and hiring a web developer to adapt the design according to your needs. Since many small businesses or private persons simply don’t have the money to hire a developer they are often forced to leave the themes as they are. But because themes are free of charge or available at very low cost they are mostly non-exclusive. Non-exclusive means that apart from you many other website owners might use the same theme and therefore have a similar looking website.
Web Development
15 best web development podcasts for developers!
Since there are many resources out there for getting started in web development, having some truly inspiring web development podcasts in your bookmarks is a great way to learn. It’s the most portable way to consume content and to learn something new in web development.
Top 7 HTML5 Editors for Web Development
HTML5 has gathered tremendous attention in the last two years and is still ruling. As internet is changing vigorously, HTML5 is at the fore of those distinct changes. An HTML editor is actually a software application for crafting web pages. Those who are specialized can provide expediency and extra functions.
Retina displays have become the latest talk of the town. With more and more attention being paid to the concept of using retina displays, a majority of entrepreneurs have switched to usage of SVGs(Scalable Vector Graphics) in their corporate websites. We all know that mere failure to adjust the website images in accordance to the high resolution screens is something that can’t be avoided. It is quite essential to ensure that the SVGs are being utilized in a way that the images can be easily scaled up in a proper manner. So, if you’re running a WordPress powered website or are about to build one, do opt for adding SVGs which will make your website compatible with all retina-like screens. This is a post which highlights the significance of SVGs and their correct use in WordPress powered websites.
A unique and fresh web layout not only helps entice visitors, but also create a distinct web design. And CSS allows one to create a desirable website theme and enhance the look and feel of a website. By writing in CSS file, you can efficiently deliver a polished and refined design up to the web standards. This is why, if one wants to improve the aesthetics of his site, he has to tweak his theme’s stylesheet as per the requirements. If you are running a WordPress-powered website, you can edit your theme’s CSS and overhaul the layout as required.
Despite, WordPress is a quite popular for developing surefire web solutions, several people still commit some common mistakes while writing CSS for customizing the WP themes. Even professional have been found making common goofs. The browsers don’t understand these errors and simply, respond by generating a tattered appearance. Since, these mistakes can lead to a broken WP site, it is essential to avoid them while handling the CSS of a theme.
Welcome to the second part of my tutorial on how to create a WordPress HTML5 template from an existing website. Be sure to read the first part before continuing here.
We have created a new HTML5 WordPress template that currently displays our home page including a menu, that can be customized through WordPress and three new posts for our slider content boxes. The next step is to create new layouts for posts and pages. As explained in the previous part of this tutorial the navigation items “About”, “Contact” and “Portfolio” would link to pages while the “Read more” links would rather link to posts.
In this tutorial we will take the responsive website we have built in the previous tutorials and implement it into Wordpress. Wordpress is a web blog system which was originally created to be able to easily write flexible and adaptable blog posts. In the course of years the range of functions enlarged more and more so that we can now use Wordpress not only for blogs but also as a Content Management System for “normal”…