In the vastness of the internet you can find a lot of useful online tools which can help you save tremendous development time.
1. Ceaser
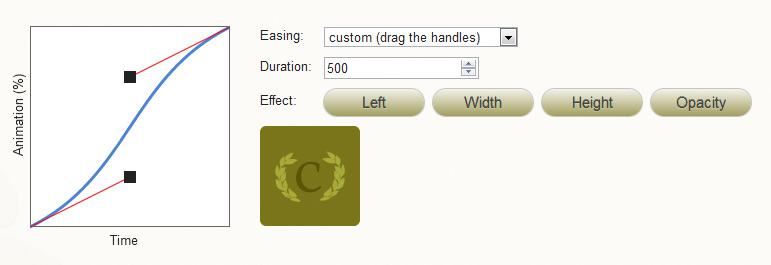
Ceaser is a CSS Easing Animation Tool which can be used to create custom timing functions. For further informations about transitions and timing functions please read my blog post.
In den Weiten des Internets gibt es eine ganze Menge nützlicher Online-Tools zu entdecken, die Dir die Arbeit erleichtern und Dir helfen können enorm viel Zeit einzusparen.
1. Ceaser
Ceaser ist ein CSS-Easing Tool, mit dem Du Deine eigenen Zeitfunktionen für CSS Transitions erstellen kannst. Für weitere Informationen rund um Transitions und Zeitfunktionen, lies bitte meinen Blog-Beitrag.
2. Stylie
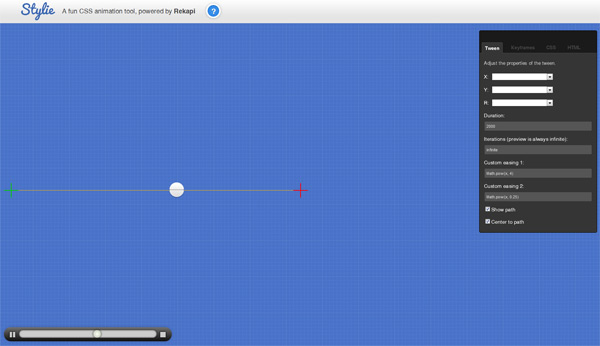
Stylie helps you create custom CSS3 animations by grabbing a graph and adjusting it to fit your needs.
3. XML Sitemap Tool
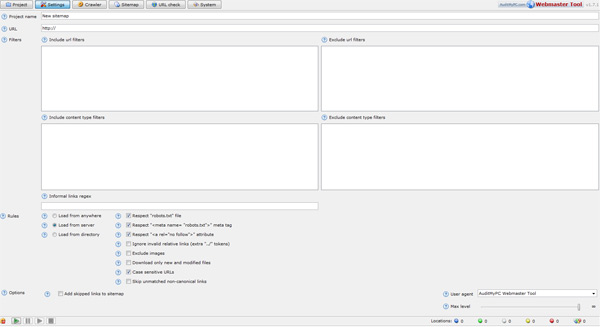
The XML Sitemap Tool automatically crawls your website and creates a sitemap. To get better results you can define url filters and content type filters.
4. Niice
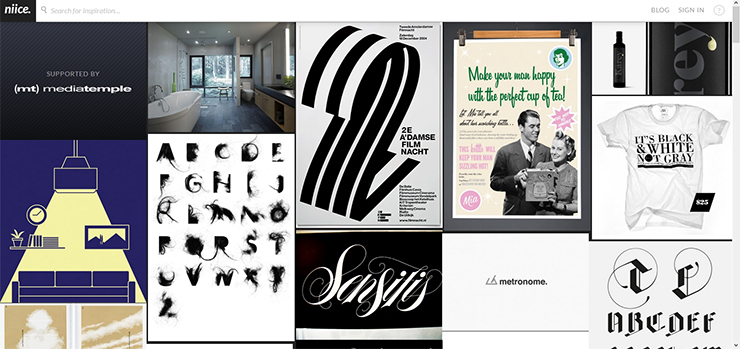
Niice is an inspiration search engine for designers letting you search across multiple hand-picked sources (Behance, Illustration age, Designspiration, SiteInspire & Fonts In Use)
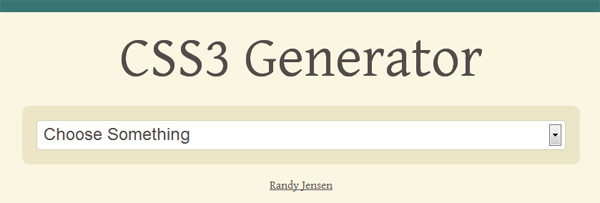
5. CSS3 Generator
The CSS3 Generator let´s you easily create cross-browser compatible code for various CSS3 properties like Box Shadow, Border Radius or Transitions.
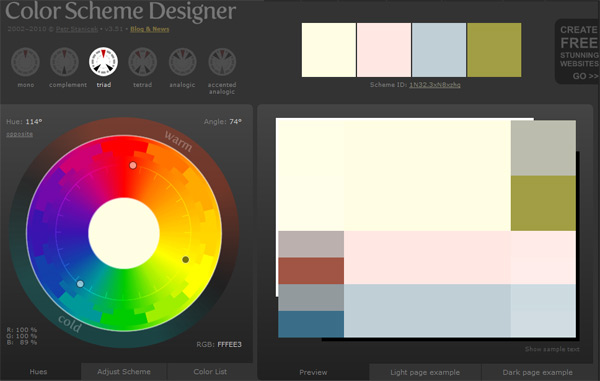
6. Color Scheme Designer
The Color Scheme Designer let´s you create beautiful color combinations. You can for example define a color for which it will show you complement or analogic colors.
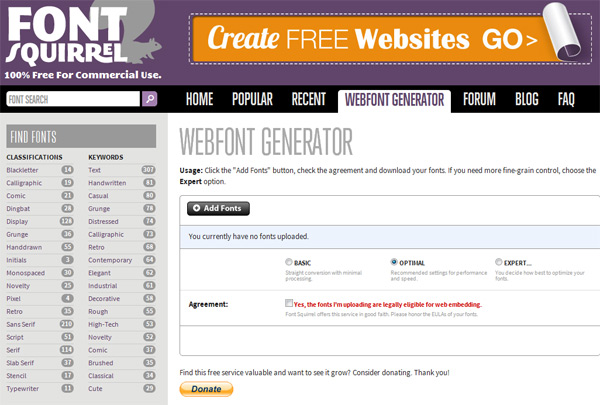
7. Font Squirrel
Font Squirrel is a useful website to generate web fonts. It allows you to choose from lots of different commercial-free fonts to use in your project.
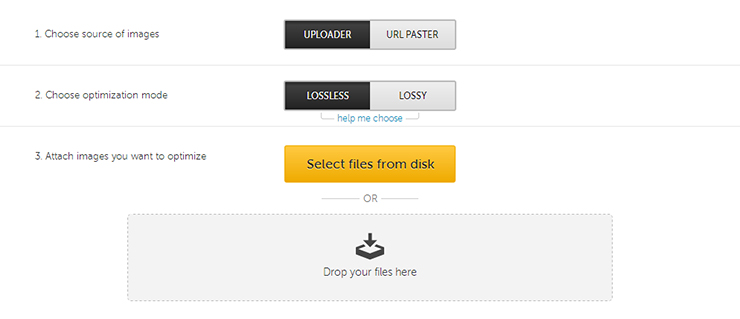
8. Kraken
Kraken is a robust, fast image optimizer. When uploading images to your website always consider optimizing them in order to save resources.
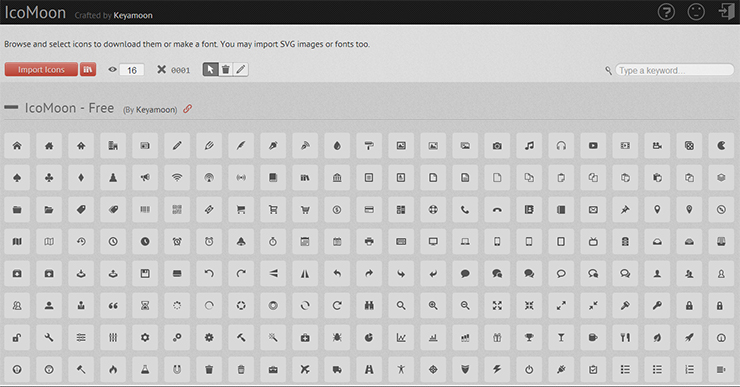
9. IcoMoon
Use IcoMoon to find suitable icons for your project and download or make a font out of them.
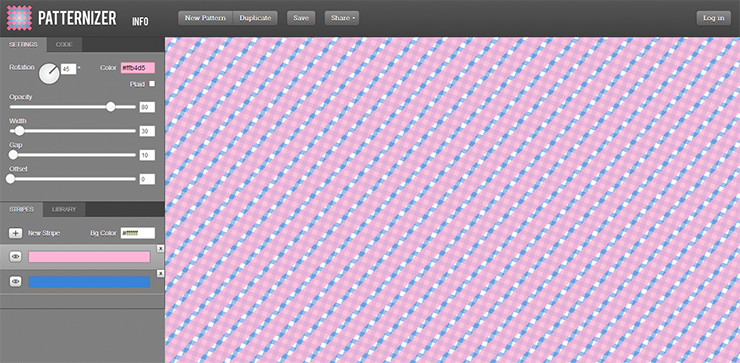
10. Patternizer
With Patternizer you can create beautiful patterns for you projects in a few minutes and save them to your computer.
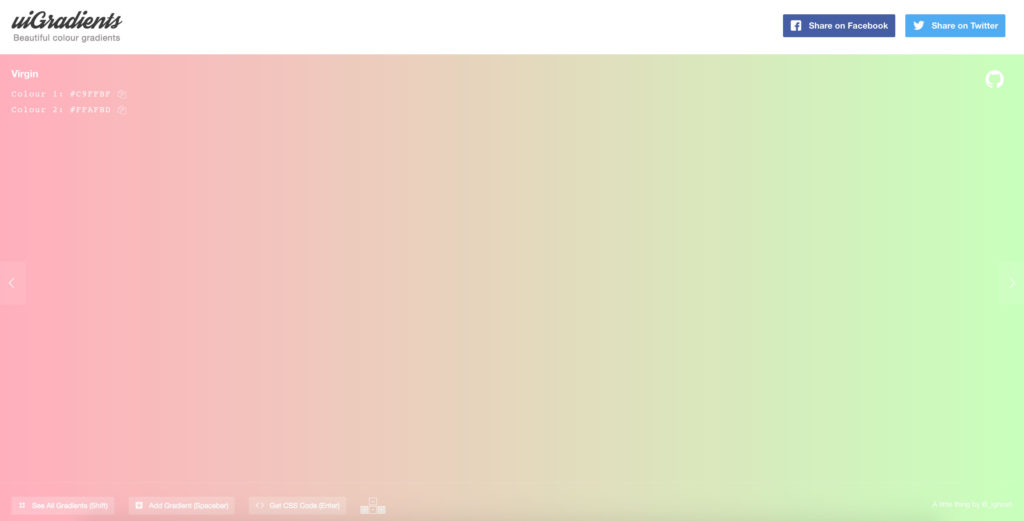
11. uiGradients
uiGradients offers a variety of beautiful CSS gradients which you can use in your web projects. Just swipe through all the gradients and click “Enter” to get the CSS code.
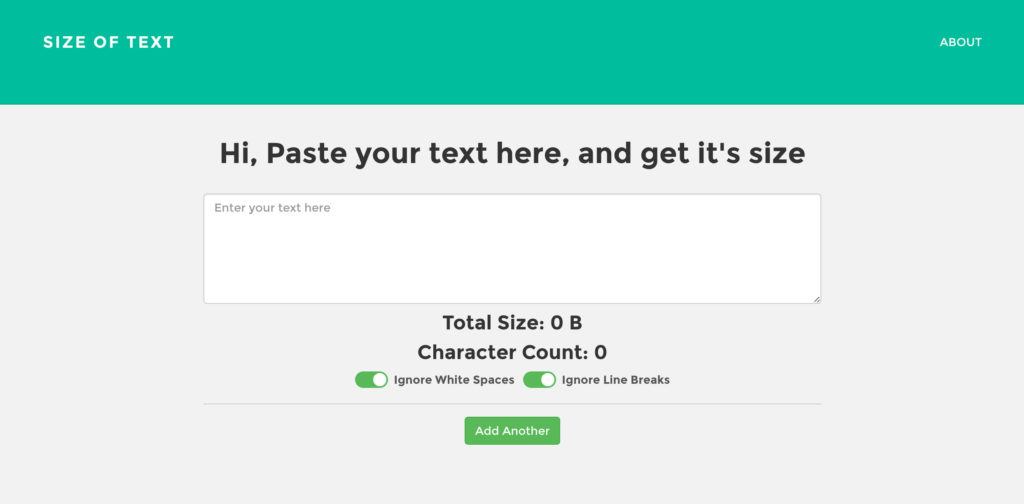
12. Size Of Text
Size Of Text offers a way to determine the size of a text or code snippet. Use this tool to make sure your code`s size is as small as possible.
If you know about other useful online tools which are not listed here, please feel free to leave a comment below.
2. Stylie
Stylie hilft Dir dabei, benutzerdefinierte CSS3 Animationen zu erstellen, indem Du einen Pfad mit der Maus so verschiebst wie Du ihn haben möchtest.
3. XML Sitemap Tool
Das XML Sitemap Tool crawlt automatisch Deine Webseite und erstellt eine Sitemap. Das Crawlen kann noch verfeinert werden, indem URL-Filter oder Typ-Filter definiert werden.
4. Niice
Niice ist eine Suchmaschine zur Inspiration für Designer, die Dir ermöglicht Ergebnisse aus ausgewählten Portalen (Behance, Illustration age, Designspiration, SiteInspire & Fonts In Use) zu erhalten.
5. CSS3 Generator
Der CSS3-Generator ermöglicht es Dir auf einfache Weise CSS3-Eigenschaften wie Schatten (Box-Shadow), Eckenabrundung (Border Radius) oder Übergänge (Transitions) für eine browserübergreifende Nutzung zu erstellen.
6. Color Scheme Designer
Mit dem Color Scheme Designer kannst Du hübsche Farbkombinationen erstellen. Du kannst beispielsweise eine Farbe definieren, für die Dir dann die komplementäre oder analoge Farbe angezeigt wird.
7. Font Squirrel
Font Squirrel ist eine nützliche Webseite zum Generieren von Webschriften. Mithilfe dieses Tools kannst Du aus einer Vielzahl von kommerziell freien Schriften für Dein Projekt die passenden aussuchen.
8. Kraken
Kraken ist ein robuster, schneller Optimierungsservice für Bilder. Dieses Tool hilft Dir Bilder zu komprimieren und dadurch die Dateigröße Deiner Bilder zu reduzieren.
9. IcoMoon
Mit IcoMoon kannst Du passende Icons für Deine Projekte finden, sie herunterladen oder daraus eine Schrift erstellen.
10. Patternizer
Mit Patternizer kannst Du hübsche Muster für Deine Projekte erstellen und sie herunterladen.
11. uiGradients
uiGradients bietet Dir eine Vielzahl an vordefinierten Verläufen, die mithilfe von CSS Gradients erstellt wurden. Gefällt Dir ein Verlauf kannst Du per Klick den CSS-Code erhalten.
12. Size Of Text
Size Of Text bietet die Möglichkeit die Größe eines Textes oder Codes in kB/mB zu ermitteln. Nutze dieses Tool, im die Größe Deines Codes zu optimieren.
Wenn Du noch weitere nützliche Online-Tools kennst, hinterlasse bitte einen Kommentar. Ich werde die Tools dann in die Liste aufnehmen.















There is a a site I found containing many online tools: http://www.ConvertforFree.com
You can check there the exchange rate of any currency, find the day of the week of a specific date, check if a number is a prime number and much more.
I found the following site very useful while coding: developer-utils (http://developerutils.com) is basically an online collection of very simple yet useful tools for developers, such as xml-json converter, xml/json formatter and validator, epoch converter and more
Nice list of tools for web developers thanks for share, i would like to share it with my developer team.
Thank You!
very useful information to get awareness
Nice post… Very useful tips for every web developer
Very useful info, both for beginner or expert web developer
thanks
This is a very helpful information for every CSS3 developer. Thank you.
This is a great piece of info. More grease to your elbow. I love the post. I am going to make good use of them.
This is very useful information for interaction designer and developers of web and mobile. Th nka You for posting this info.
You have done great job 🙂
[…] There are lots of useful online tools which you can use to make your life a little easier. This list will show you some helpful web development online tools. […]
Since i got into your website, I have discover a number of helpful information… Thanks.