Das ist Wix
Wie schon in einem früheren Post berichtet bietet der Homepage-Baukasten von Wix eine Möglichkeit Webseiten ohne Programmierkenntnisse zu erstellen. Das eignet sich besonders für kleine Unternehmen oder Selbstständige, die sich einen professionellen Webdesigner nicht leisten können oder besonderen Wert darauf legen die eigene Webseite selber nach den eigenen Vorstellungen zu gestalten. Gerade mit der recht neuen Wix ADI können Nutzer auch ohne jegliche gestalterische Kenntnisse oder Programmiererfahrung ansprechende Webseiten erstellen. Das funktioniert auch gut solange man keine komplexen oder sehr individuellen Funktionalitäten benötigt. Will ein Wix-Nutzer jedoch individualisierte Funktionen einbauen oder ein ganz spezifisches Verhalten ermöglichen so war das bisher nicht möglich. Wix war damit für Menschen mit Programmierkenntnissen eher uninteressant. Doch das hat sich mit dem neuesten Feature von Wix grundlegend geändert. Mithilfe von Wix Code können technisch versierte Nutzer individuelle Funktionalitäten in ihre Webseite einbauen.
Wix Code Einführung
Wix Code bietet verschiedene Module, mit deren Hilfe es recht simpel ist das Verhalten der Webseite zu steuern. So lassen sich zum Beispiel mit dem wix-fetch-Modul Daten von einem beliebigen Endpunkt holen. Oder mit wix-data Daten in Collections speichern und darauf zugreifen. Eine Auflistung der verfügbaren Module siehst Du hier in der linken Spalte. Zu jedem Modul gibt es auch noch eine Vielzahl an Hooks, durch die man Code zu ganz bestimmten Zeitpunkten ausführen kann, z.B. bevor ein Element aus der Collection gelöscht wird. Neben Modulen bietet Wix Code auch einen globalen Namespace $w, mit dessen Hilfe mit den Komponenten im Frontend der Seite interagiert werden kann. Mit $w kann auf so ziemlich jedes Element der Webseite zugegriffen und mithilfe einer Vielzahl an Funktionen mit dem Element interagiert werden. So ist es zum Beispiel möglich beim Klick auf einen Button das nächste Bild in einer Galerie anzuzeigen. Oder ein Formular zu erstellen, bei dem erst eine Checkbox aktiviert werden muss, um auf den Absenden-Button klicken zu können. Das wäre zum Beispiel dann praktisch, wenn Nutzer AGBs akzeptieren müssen, um das Formular abschicken zu können.
Beispiel Fetch-Request
Um Wix Code besser kennenzulernen werde ich jetzt eine Wix Webseite mit eigenem Code ergänzen und dadurch zusätzliche Funktionalität schaffen. Ich erstelle dazu im Wix Editor eine neue Webseite und verwende ein vordefiniertes Template für einen Physiotherapeuten. Das Template enthält eine Navigation, ein großes Einführungs-Video, mehrere Textbereiche, einen Buchen-Bereich sowie ein Kontaktformular am Ende der Seite. Die komplette Webseite mit den Funktionen, die wir in diesem Tutorial einbauen, könnt Ihr hier sehen.
Um die Möglichkeiten von Wix Code zu zeigen werde ich jetzt einen Link einbauen, der nach einem Klick einen API-Request an eine externe URL sendet und die Antwort unter dem Link ausgibt.
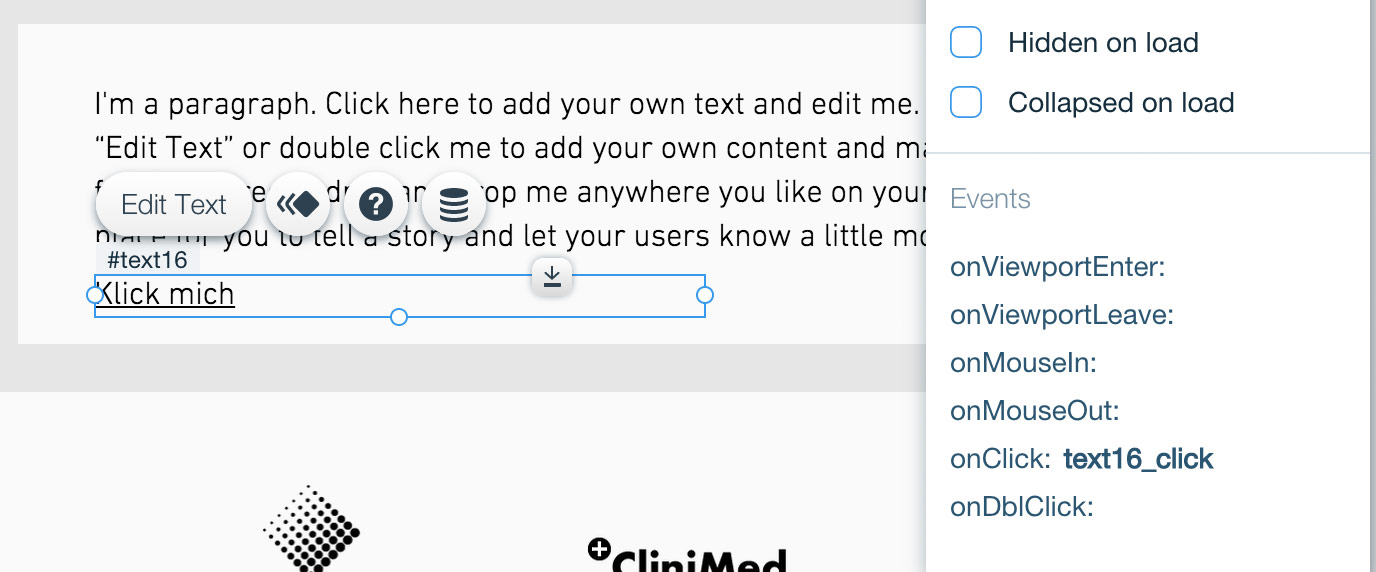
Ich erstelle dazu einen neuen Text-Baustein “Klick mich” und platziere ihn unter dem bestehenden Text im Bereich “Insurances”. Dann öffne ich die Eigenschaften / Properties des Bausteins und kann nun aus mehreren Event-Handlern auswählen. Ich entscheide mich für “onClick”, denn ich möchte, dass der API-Request beim Klick auf den Text abgefeuert wird. Sofort öffnet sich unten ein neuer Bereich, in dem eine Funktion für den Click-Handler angelegt wurde. Ich kann in diese Funktion den Code einfügen, der beim Klick auf das selektierte Element ausgeführt werden soll. Dank der gut strukturierten Dokumentation finde ich sehr schnell das passende Modul wix-fetch, um einen Request an meine API stellen zu können. Dank mehrerer Beispiele ist es ein Kinderspiel den Fetch-Request abzuschicken. Ein wenig Erfahrung mit JavaScript und Promises ist jedoch erforderlich.
Nachdem der Code für den Fetch-Request steht, erstelle ich eine neue Funktion, die die von der API empfangenen Daten auf der Webseite darstellt. Ich greife hierbei auf den globalen $w Namespace zu und fülle einen Textbereich mithilfe der text()-Methode mit der Antwort unseres API-Requests. Hier der ganze Code:
export function text16_click(event, $w) {
fetch('https://www.lingulo.com/api', {method: 'get'})
.then( (httpResponse) => {
if (httpResponse.ok) {
return httpResponse.json();
} else {
return Promise.reject("Fetch did not succeed");
}
} )
.then(json => displayMessage(json))
.catch(err => console.log(err));
}
export function displayMessage(json) {
$w("#text16").text = json.response;
}
Klicken wir jetzt auf den Link “Klick mich” wird der Link nach kurzer Zeit ersetzt durch das Ergebnis des API-Requests “Dieser Text stammt aus einem API-Request.”. Wer Erfahrung mit jQuery oder ähnlichen Bibliotheken hat, dem wird der Umgang mit Wix Code noch einfacher von der Hand gehen.
Es handelt es sich hierbei natürlich um ein recht einfaches Beispiel. Wir können mithilfe von Wix Code aber auch komplexere Funktionalitäten umsetzen. Zum Beispiel einen Mitgliederbereich mit Inhalten, die nur angemeldete Mitglieder betrachten können.
Beispiel Login
Ich erstelle dazu einen neuen Link mit dem Text “Einloggen” und platziere ihn unter dem “Klick mich”-Link. Für diesen Link definiere ich dann wie zuvor einen neuen Click-Handler, in dem ich in den “Properties” des Textelements neben “onClick” auf das Plus-Symbol klicke. In diesem Click-Handler kann ich nun mithilfe der promptLogin()-Funktion des wix-users-Moduls ein Login-Fenster aufrufen. Im Erfolgsfall liefert diese Funktion ein Promise-Objekt zurück und wir erhalten Zugriff auf die Benutzerdaten des neu eingeloggten Nutzers. Ich erstelle außerdem einen Text “Mich können nur eingeloggte Besucher sehen” und stelle über einen Klick auf “Hidden on Load” ein, dass der Text standardmäßig nicht angezeigt wird.
Wird uns von der promptLogin()-Funktion ein Promise-Objekt zurückgegeben, lassen wir den Text mithilfe von $w(‘ID_des_Text_Elements’).show() einblenden. Damit wird also der Text eingeblendet, sobald der Nutzer korrekte Benutzerdaten eingegeben oder sich registriert hat. Doch wie können wir sicherstellen, dass der Text auch nach einem Refresh des Browser weiterhin angezeigt wird?
Wir greifen dafür in dem $w.onReady-Event-Handler auf den aktuellen Nutzer zu, ermitteln dessen Rolle (Gast, Mitglied oder Admin) und blenden den Text ein, sollte die Rolle “Mitglied” sein.
Der komplette Code sieht so aus:
import wixUsers from 'wix-users';
$w.onReady(function () {
let user = wixUsers.currentUser;
let userRole = user.role;
if(userRole === 'Member') {
$w('#text18').show();
}
});
export function text17_click(event, $w) {
wixUsers.promptLogin()
.then( (user) => {
$w('#text18').show();
} )
.catch( (err) => {
let errorMsg = err;
});
}
Zu beachten ist bei dieser Umsetzung natürlich, dass die Inhalte schon vorher im HTML-Code zu finden sind und nur per CSS ausgeblendet werden. Es sollten daher keine relevanten Daten auf diese Art und Weise dargestellt werden. Den fertigen Code könnt Ihr auf meiner Wix-Seite testen: https://info36989.wixsite.com/mysite
Klickt dazu auf “Einloggen” und gebt als E-Mailadresse wix@lingulo.com und als Passwort lingulo ein. Ihr solltet danach den Text “Mich können nur eingeloggte Besucher sehen” lesen können.
Zusammenfassung
Mit Wix Code hat Wix einen wichtigen Schritt getan, um auch Nutzern mit Programmierkenntnissen Wix als Homepage-Baukasten interessant zu machen. Mit der Vielzahl an Funktionen und Modulen lassen sich sehr viele Funktionalitäten umsetzen. Der Einstieg fällt dank der sehr umfangreichen Dokumentation nicht schwer. Besonders gut gefällt mir, dass für jede Funktion ein Beispiel dargestellt wird.