| The7 | Jupiter | Divi | X | The theme | Avada | |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
|
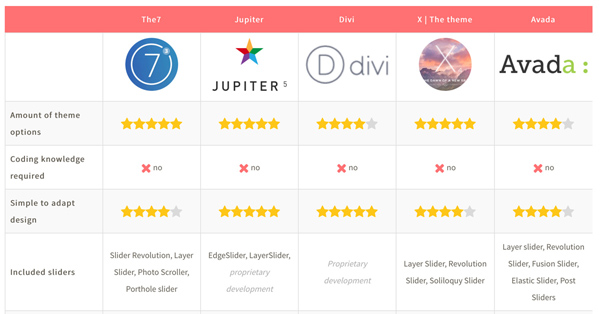
| Amount of theme options | |||||
| Coding knowledge required | no | no | no | no | no |
| Simple to adapt design | |||||
| Included sliders | Slider Revolution, Layer Slider, Photo Scroller, Porthole slider | EdgeSlider, LayerSlider, proprietary development | Proprietary development | Layer Slider, Revolution Slider, Soliloquy Slider | Layer slider, Revolution Slider, Fusion Slider, Elastic Slider, Post Sliders |
| Included galleries | Lightbox, Masonry | Masonry | Proprietary development | Envira Gallery | unknown |
| Included page builder | Visual Composer with Ultimate Addons | Visual Composer | Divi Builder | Cornerstone Page Builder, Visual Composer | Fusion Builder |
| Our page builder grade (calculates from amount of features and presets, ease-of-use, design) | |||||
| Semantic and well-coded HTML5 | |||||
| Fully responsive | |||||
| Site optimized for mobile devices | |||||
| Page Loading time | |||||
| Amount of template demos | 15 | 72 | 1 | 49 | 18 |
| Special features | The theme comes with the Ultimate Addons extension of the Visual Composer and a design wizard which helps you automatically create designs. | Huge amount of predefined templates. You can simply choose one design and build a great looking website in seconds. | Multiple templates and plugins included. Possible to use the themes and the Divi plugin in as many projects as you like. | More than 10 separate extension plugins like custom 404 page, Facebook comments etc. | Can be integrated with WooCommerce, bbPress, Gravity and more. Very simple and professional-looking user interface. |
| Most suitable for | portfolios, companies, agency websites, blogs | portfolios, companies, agency websites, blogs | portfolio, company or agency website | web shops, blogs, agency websites, communities | official websites, professional services, content-heavy websites, serious companies |
| Our Conclusion | Very customizable well-coded theme with a great page builder. | Super stylish and modern theme which follows best practice in mobile optimization. | Very adaptable theme that you can use in multiple websites. By purchasing the Divi theme you get lots of other themes and plugins for free. | Simple to use theme with great page builders and other useful and valuable plugins included. | Professional looking, can be used by serious companies, less design-heavy |
| ***Overall rating | |||||
| Price | starting from 59$ | starting from 59$ yearly | starting from 69$ yearly | starting from 64$ | starting from 59$ |
| Download | Get It Now | Get It Now | Get It Now | Get It Now | Get It Now |
About WordPress
WordPress is the world’s most popular content management system. Originally it was designed for creating blogs however more and more people started using it as a system for building websites. The advantage of using WordPress is that it is super simple to create new content and maintain your website. It is also very easy to add new functionality to your website by choosing from thousands of plugins and installing them on your WordPress system.
Non-exclusive website designs
To define and adapt the layout and design of your website WordPress comes with the ability to install themes. Themes contain several files that specify what your website looks like. You can either download an existing theme (by choosing one of the thousands of free or charged themes out there) or create your own theme. Most of the themes that you can download from websites like ThemeForest or the WordPress theme directory can somehow be adapted from the WordPress admin area. You will probably be able to change colors, upload a logo or do some predefined page layout changes (like changing from a full-width website to a boxed website). However if you want to do some furthergoing changes to the website design or if you are creating your own theme you will have to add your own CSS and HTML code. While this might be useful if you wish to create a very unique design and have a clear picture in your head of what you want to build you will certainly need to have some coding knowledge. If you don’t have coding knowledge you will probably end up leaving the themes as they are or investing money and hiring a web developer to adapt the design according to your needs. Since many small businesses or private persons simply don’t have the money to hire a developer they are often forced to leave the themes as they are. But because themes are free of charge or available at very low cost they are mostly non-exclusive. Non-exclusive means that apart from you many other website owners might use the same theme and therefore have a similar looking website.
Creating unique website designs
So is there any way to have a unique website design according to my needs and without having to know how to code? Fortunately there are tons of Premium WordPress themes out there that offer the ability to adapt the design and create unique layouts using the so called page builders. Those page builders are included in many of the premium themes and help you build websites using drag and drop. But which of those themes is suitable for you? And what are the benefits of using one theme or the other? Or is it maybe completely irrelevant which theme you use since they are all pretty much the same? In this test I wanted to find out how good the themes are and how exactly they differ.
Testing the adaptability

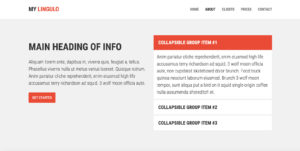
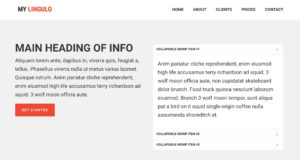
For me the flexibility of a theme is an important aspect. A good theme must be adaptable without having to add a lot of own CSS code to overwrite existing styles. In this test I wanted to find out how simple to adapt the selected themes are. So I came up with the idea to design and build a website myself which I would then try to recreate using only the backend tools and settings that the theme offers. Although it is not the purpose of a theme to be changed to something completely else this test is good to see how far the adaptations can go. On the right side you can see the HTML5 website I created using Bootstrap. In this test I will try recreating this website using the page builders and the provided theme settings of each of the five themes. Note that for me all of the themes were new and I didn’t use any of them before.

Jupiter
I started with the Jupiter theme. The amount of design options in the backend is really good. I was able to create a navigation similar to what I wanted simply by changing some values in the Styling section. For the rest of the page I played around with the styling settings and tried to adapt the page layout and styles in the Visual Composer settings. However I did have some problems here and there, probably also because Jupiter doesn’t include the Visual Composer Ultimate Addon which is included in the theme The7. The result of my Jupiter site was pretty good, only a few things didn’t work out the way I wanted them. I didn’t find a way to set the background color to the clickable area of the accordion items (but I didn’t find that in any of the themes) and the font family that I used wasn’t available.

Divi
Next I tried the same thing with the Divi theme. The Divi theme comes with a page builder called Divi, which offers a little less elements than the Visual Composer. On first sight the Divi Builder seemed a bit more complex and less clear than the Visual Composer. However after some time I got used to the Builder and was able to start recreating my website. The Divi theme comes with an old-school looking theme options page with very little settings. The other settings dealing with the layout and styling of the page are placed in a different section of WordPress. At first this might be a bit confusing but you get used to it very quickly. What I did like a lot about the Divi theme is that you can basically define the general styling of your website in the appearance screen of WordPress and then also add custom styling to whatever element you want to insert into your page. So say you want to add a button but it should be different from the other buttons. With the Divi builder you can define general styles for all buttons and then add a custom styling for that specific button even by writing your own CSS code. In the Jupiter theme there were less styling options when using the Visual Composer. Another awesome thing about the Divi Builder is that you have a Divi library where you can save stylings for modules, rows, sections or whole layouts. You can use those elements from the library whenever you need them and even export the library and import it into another WordPress install that uses the Divi Builder. The amount of possible design adaptations when using the Divi theme with the Divi builder is huge. Almost any element can be adapted to your needs either using the toggles, sliders and input fields for font sizes, colors, line heights etc. or using the “Custom CSS” section where you can add CSS to the element you currently edit. But since each HTML element or pseudo-element has its own input field for custom CSS code you can not add your own CSS selectors. This was a problem in some cases because I wanted to style for example a specific div element within a Divi element.

The X
The next theme I tested was the theme X. Similar to the Jupiter theme it also includes the Visual Composer as page builder. However it also comes with the page builder Cornerstone developed by the team behind the X. Cornerstone is pretty cool because it helps you build and design posts and pages in the frontend. So while doing changes you can actually see what you are doing. The Cornerstone builder is simple to use as it is not full of controls and select boxes like the Divi Builder. Cornerstone comes with lots of well-coded and beautiful elements like buttons, sliders, icons etc. It’s simple to create beautiful designs but it’s not so simple to adjust the page exactly to your needs. The result is not exactly what I wanted but it is not too far away either.

The7
The7 is the next theme I tested. It comes with the Visual Composer page builder just like Jupiter however it also includes the Visual Composer Ultimate Addons. According to them The7 is the most customisable theme on the market. So let’s see if that’s true. With the Ultimate Addons included the amount of elements that can be added to the Visual Composer is huge (probably about two times the amount of elements of the Divi Builder) and the amount of options in the Visual Composer is much higher. For beginners this might even be a bit confusing. When I wanted to add a heading to a section I wasn’t sure whether I should use the “Headings” element, the “Custom Heading” element or the “Text Block” element. When I wanted to add an accordion I had two possible choices to take either the element “Accordion” or the element “Accordion” 😉
You do need some time to test all those elements, see what they do and which element to use for what. The theme settings page is indeed enormous. The amount of different layout options (for example how your header should look like) exceeds all the other themes I tested. It took me about 30 minutes to get through all of the theme options and you should definitely take that time to get to know the theme better. Once you have understood where everything is it is just so much fun to play around with the options and create completely different layouts and designs. Although it took me some more time to get used to the amount of theme and page builder options I am quite pleased with the result.

Avada
Avada is the next theme I tested. I immediately liked the very neatly designed interface in the theme options. Everything seems very professional and less design-heavy than some of the other themes. The Fusion Builder fits perfect into that neat and professional look. I enjoyed creating a layout using this page builder even more than using the Visual Composer. The amount of theme options is very good although I did have some problems when trying to adapt the design of some of the elements according to my needs. However one must note that the design of the other themes is innately closer to the design I created than the Avada theme. One thing I was missing was the ability to set font weights to elements. Also I couldn’t find a way to create a fluid container and set a background color to it. I tried using a full-width-container however the container does not appear fluid. So I ended up setting the background color for the whole page to my light grey. Also I didn’t manage to set a top margin to the button. Note though that I might just have been blind or did something wrong so there might be a way to do this that I didn’t discover.
Conclusion
All tested themes were pretty adaptable, some more and some less. However since you shouldn’t buy a theme only to use the page builder and redesign the whole page I am very satisfied with the adaptability. When I buy a theme I usually buy it because I like the way it looks and I don’t want to completely change the layout or design. So the amount of possible adaptations is more than sufficient in all of the themes. For me the most adaptable theme when it comes to changing the layout of a page (header, footer, navigation etc.) and defining different website options is The7. When it comes to changing styles for page builder elements I believe the Divi theme with its Divi Builder is the most adaptable.
Code quality and page speed
The next important factor to determine which are the best themes is the quality of the generated code and the page speed. By saying “quality of the generated code” I mean: are the JavaScript functions well written? Is the HTML code semantically correct with only little errors and a proper outline? Is the CSS code accurate and without too many repetitions? The quality of code is important not only for maintenance and extensibility but also for SEO and page speed.
By saying “page speed” I mean: how fast does a page load on desktop and mobile devices? Are CSS and JS files concatenated to reduce HTTP requests? Does the theme offer a way to switch on CSS and JavaScript minification? Are responsive images used so different sized images are loaded depending on the device width? Does the theme follow general rules like putting scripts into the body when possible or setting the width and height attribute to images? Those and many more factors are important to reduce the filesize and decrease the time a page needs to load. A fast page loading time is important for a low bounce rate as well as search engine rankings. So let’s have a look at how good the selected themes are when it comes to good coding and page speed.
The X
- *Amount of HTML errors: some errors – wrong attribute “button” on anchor element, style element as child of div not allowed, p element not allowed as child of span
- **HTML5 outline: not too good, check out the generated outline here
- Page Speed: 95% (GTmetrix – very good), 67-82 (Google PageSpeed – alright)
The7
- *Amount of HTML errors: no errors
- **HTML5 outline: good, check out the generated outline here
- GTmetrix Page Speed: 95% (very good), 68-83 (Google PageSpeed – alright)
Avada
- *Amount of HTML errors: many – e.g. non-allowed attributes on HTML tag, style tag inside div not allowed, obsolete attributes; even the demo page of Avada has lots of errors
- **HTML5 outline: alright, check out the generated outline here
- GTmetrix Page Speed: 94% (very good), 67-81 (Google PageSpeed – alright)
Jupiter
- *Amount of HTML errors: very few – e.g. missing content attribute for meta tag, p element not allowed as child of span
- **HTML5 outline: allright, check out the generated outline here
- GTmetrix Page Speed: 96% (very good), 61-79 (Google PageSpeed – alright)
Divi
- *Amount of HTML errors: only one – style tag not allowed as child of body in that context
- **HTML5 outline: good, check out the generated outline here
- GTmetrix Page Speed: 92% (very good), 71-84 (Google PageSpeed – alright)
Conclusion
Some of the themes have very little to no errors at all while others contain some more errors. I don’t know whether this is caused because I have done something wrong but I don’t really think so as some of the demo pages of the themes even contain plenty of errors. The outline is quite different in each of the tested themes. It might be possible to create a proper outline in any of the themes but in this test only two themes had an HTML5 outline as I would expect it.
Concerning the page speed all themes were pretty similar and had quite good results. Of course there are always ways to improve page speed further but this can be done using other WordPress plugins. All themes included scripts in the body of the page and minified their JavaScript files. However even though Jupiter stated that their theme is the fastest and lightest theme out there I couldn’t see a large difference compared to the other themes.
So which theme should I buy?
The short answer: it depends on what you are looking for. Each of the themes has different advantages or disadvantages and might be the right choice for your project.
Avada is a very professionally looking theme that would fit if you would like to build a serious company website. However it seems to be a little less modern and up-to-date than some of the other themes.
X is a theme which comes with lots of separate extension plugins and a great page builder that let’s you easily create layouts in the front end. But on the other hand it wasn’t to simple to adjust the design according to my needs.
Divi is great when it comes to creating a page design exactly to your needs. With the Divi Builder the theme is the most flexible of all tested themes. Div is not so much about the theme (which is actually nothing special) but much more about the Divi Builder which is a really useful tool that you can use in any WordPress install with any theme. However it takes some time to understand how Divi is working, so it might be the wrong choice for people not familiar with WordPress and page builders. When buying the Divi Builder you get lots of other themes and plugins for free. However for me only a few of those themes and plugins are really worth using.
The7 is a flexible theme with tons of different customizations. While this offers lots of choices it also needs some time to look through all the different settings and is not the right theme if you are not willing to spend time getting to know it.
Jupiter comes with the largest amount of predefined templates. If you like to quickly get started you can simply choose one of the 72 templates, adapt it to your needs and your ready to go. You will most probably find a template that fits your requirement. For me Jupiter is the most stylish theme, it has a cool settings page and comes with good looking templates.
Please note: we do not guarantee the correctness and completeness of the table above. Did you find something wrong / not up-to-date in the table? Please inform us at info@lingulo.com
*according to the W3C
**it might be possible to create a proper outline with the theme somehow but this test was supposed to show the result when quickly building up a page using the page builders to see their ability to create a proper outline themselves
***subjective rating based on research and own tests